Introduction to Typography
UWM Students: Typographic Metaphor: Cities IG Post
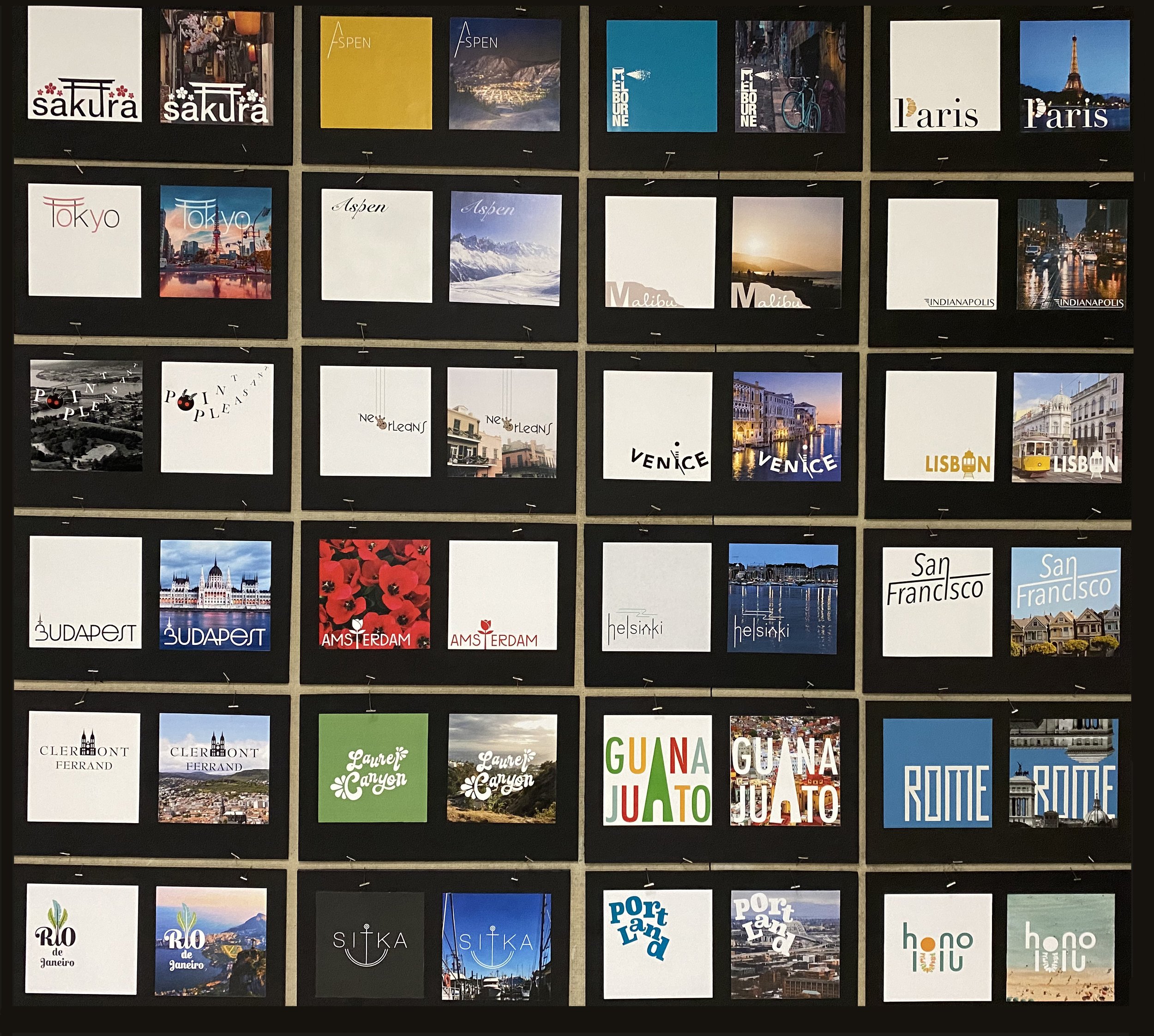
UWM Students displaying final type posters
Description
Introduction to Typography focuses on the fundamentals of typography and typographic design, including anatomy of letterforms; type families; interaction of letterforms; designing typographic space; and creating clear, effective, and compelling typographic communication.
OBjective
Describe the historical developments of type
Classify various categories and anatomy of type
Recognize the aesthetic value of typographic-based designs
Interpret psychological, emotional, and cultural aspects of typographic design
Create and edit content (text and images) for design projects
Develop designs using computers and design software
Demonstrate creative use of typography through the completion of design projects
Define a hierarchy of information in type design
Design and implement layout grids
Create and construct finished designs for presentation
Review and analyze finished designs in group critique
Typographic Metaphor
The Brief
In this design problem, students create designs that visually communicate the meaning/spirit of place (large & small, urban and rural).
The designs will consist of the city name (+ plus a limited set of supporting abstract graphic elements), placed in a square. Students must communicate the meaning visually by the typeface they select, the placement of the word within the composition, the scale of the word, and appropriate use of supporting graphic elements, along with other formal considerations. Students create the visuals through typographic means, not illustrative tactics.
UWM Student Work
UWM Student Taylor Grossman
UWM Student Taylor Grossman
UWM Student Taylor Grossman
Sequential design : Cookbook
The Brief
Using recipes, include step-by-step instructions, and design two cookbook layout spreads.
Utilize research and brainstorming to generate ideas and focus design
Learn design strategies to enhance readability and comprehension.
Use size, posture, alignment, leading, tracking, kerning, and color to produce excellent legibility and readability
Understand how grid systems bring a sense of proportion, order, and continuity to design use the modular grid system
Use size, posture, alignment, leading, tracking, understands typography's relationship to design
Explore typography's usefulness as an important element of communication design
Using type, apply basic principles of design: balance, gradation, repetition, contrast, harmony, dominance, unity, etc. to resolve design
Apply knowledge of typographic hierarchy
Understand Adobe InDesign's strengths and weaknesses as a design tool
Become fluent with typography and design features in InDesign
Once the students developed the cookbook design for print, they then translate the design into a webpage layout incorporating beginning UI design skills.